WordPress is the most popular CMS in the world, and naturally, that means it has a massive user base of all skill levels. To help accommodate this user base, WordPress offers several page builder plugins that can help simplify creating sites like Gutenverse.
Gutenverse enhances the normal editor for WordPress, Gutenberg, and adds a variety of new blocks you can use to build content, and allows you to utilize several templates for specific layouts and sections.
With over 45 blocks to choose from, this plugin is massive, which is why we are going to cover everything the plugin offers.
What Is Gutenverse?
Gutenverse is a page builder plugin for WordPress. It acts as a natural upgrade for Gutenberg and the full-site editor in WordPress.
As such, using this plugin will feel the same as using the default Gutenberg editor, but with more options. Naturally, this makes it a great option if you are already familiar with Gutenberg and simply want more out of it.
There are a large number of new or enhanced blocks you will gain access to. These can be broken up into three categories:
- General Blocks: These are the general building blocks that every post or page may need at one point or another.
- Form Blocks: These are the blocks that are specific to forms that contain several styling options.
- Post Blocks: These blocks provide post templates. Each is highly customizable and can be combined to create new templates.
Of course, blocks are just one aspect of this plugin. It will also introduce global color options and font control for your site. Everything you build with this plugin is naturally responsive and intuitive to use.
With all of that said, let’s get right into what you can do with the Gutenverse plugin.
How to Create Content with Gutenverse
Gutenverse is a very robust plugin, thus we will not cover every little detail, but instead focus on the major aspects that this plugin brings to the table.
With that said, there is still a lot to talk about.
Blocks Overview
Without a doubt, blocks are the bread and butter of this plugin. These blocks are what you will use to build pages in WordPress. Some of them simply act as upgraded versions of default blocks in Gutenberg, while others act as unique tools.
In either case, the blocks in this plugin are often fully customizable and offer you several styling options on top of their core functionality.
Section Block
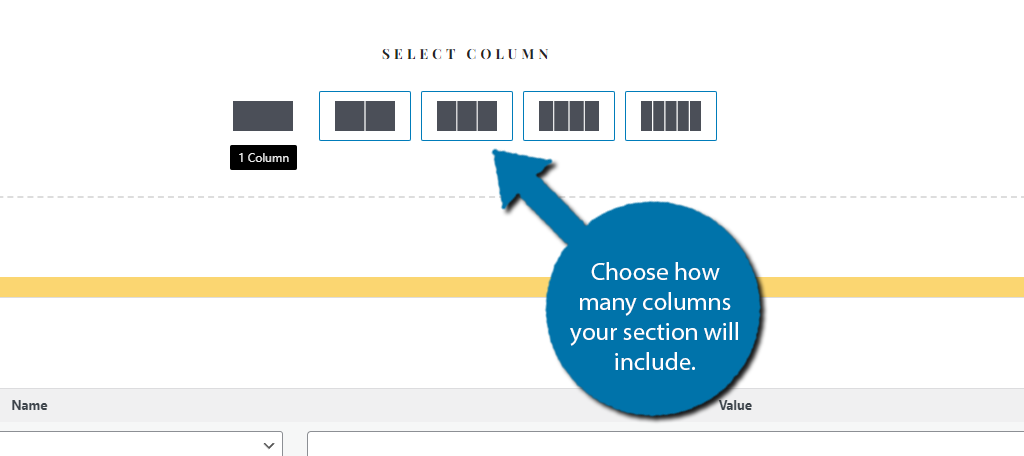
Without a doubt, the Section block will be present on every page you build with Gutenverse. Simply put, this block allows you to build a full section for a page. Upon adding the block, you will be asked to choose the number of columns.
You can choose up to five columns.

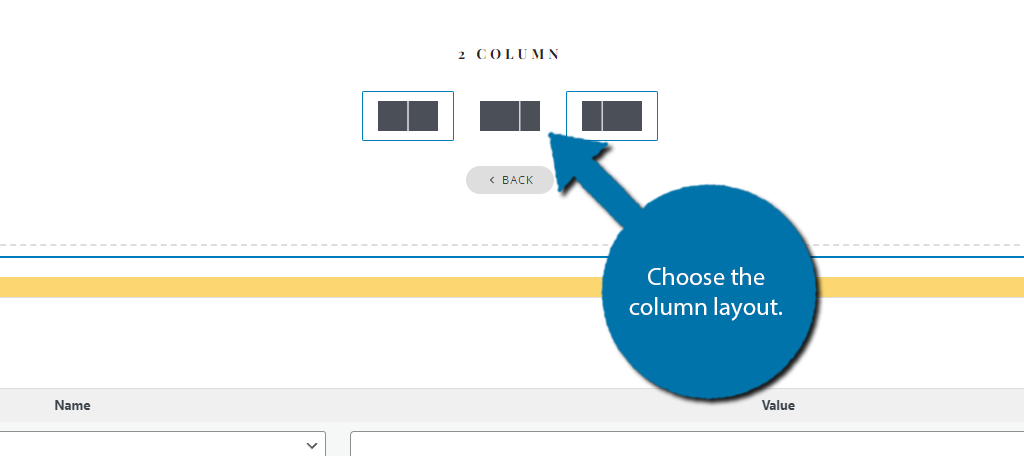
Once you select the number of columns, you will be able to select the layout of said columns. For example, perhaps you want the first column to take up more space than the rest, or a different column. The choice is yours and you simply need to make the selection.

Once selected, you can insert other blocks into each column. Essentially, each column has access to any block you can use in Gutenberg (the sole exception is the Section block). As such, you can build any kind of site section.
For example, it could be something simple like including an image in one column and text in another. Or you could create a pricing table for different services. There’s really no limit on what is possible.
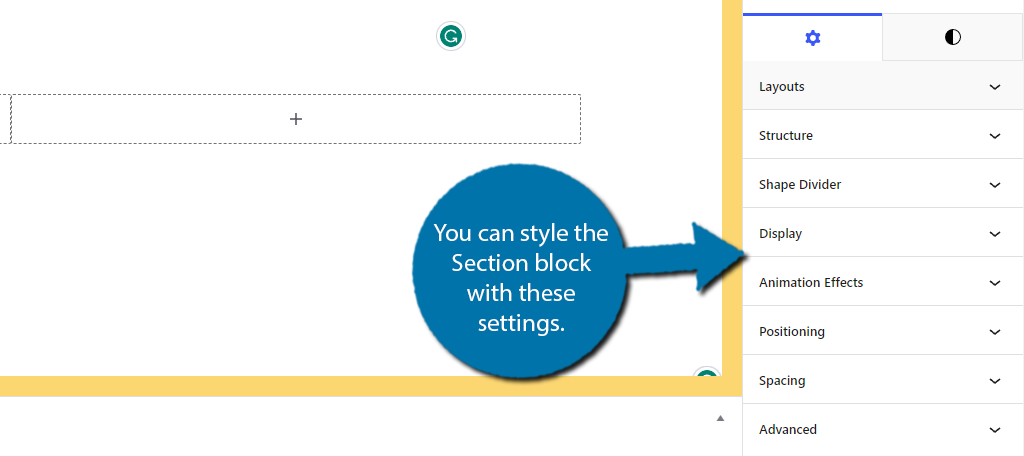
In terms of styling potential, you’ll be able to style each block you add as normally. The Section block itself has several styling options that are accessible in the settings section if you select the block on the right-hand side.

Form Builder
The Form Builder block is another standout feature of this plugin. It can help you generate simple forms for your website and provides a variety of field types like checkboxes, email inputs (great for newsletter signups), and more.
Like every block, simply add the Form builder block to WordPress. You will immediately notice that it just consists of a large “+” symbol. Like everything else in this plugin, the form builder relies on you adding blocks to the form.
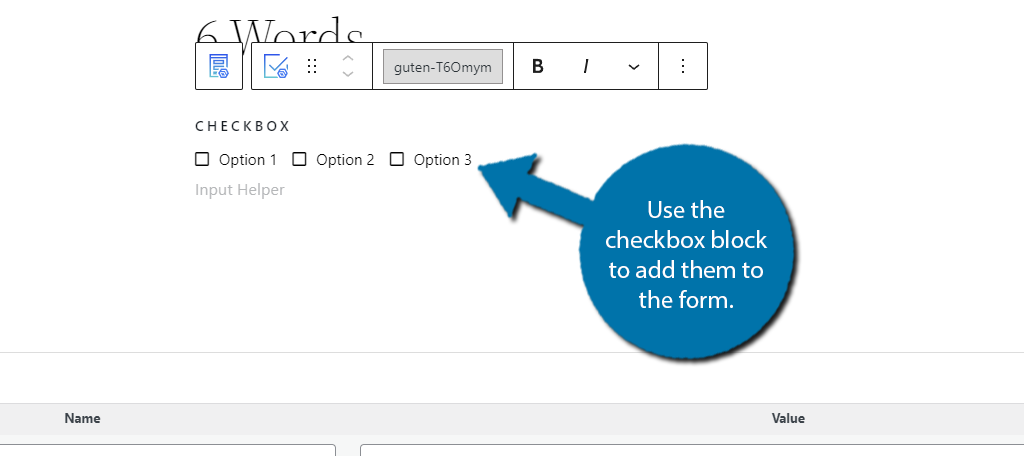
While you can add any kind of block, there are dedicated blocks for the form builder. For example, let’s say you want to add a checkbox, Well, just search for the checkbox block and add it.

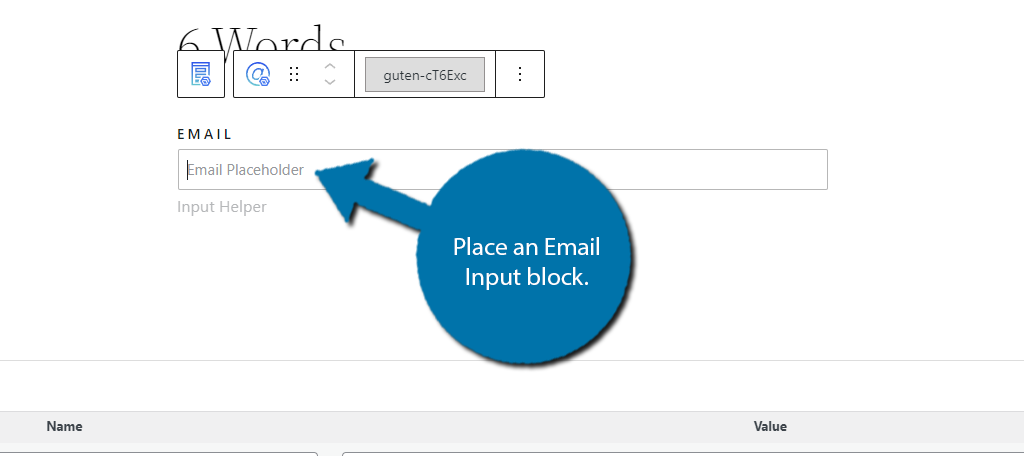
Or, let’s say you want to create a newsletter sign-up form. You would need to have an email input field. Simply search for the Email Input block and add it.

Here is a more extensive list of all of the form input field blocks you can choose from and a short description for each:
- Date Input: The Date Input block allows users to either manually input a date or select it from a calendar.
- Select: Users can use select an option from a list of drop-down options. The user can only select one option.
- Multi-Select: Works the same as the Select block, but users can select multiple options.
- Number Input: Allow users to input a number. They can do so manually or use the arrows to increase or decrease the value.
- Radio: Add radio buttons to the for that users can select from.
- Switch: Add a toggle switch that users can utilize. Great for options at the end.
- Telp Input: Allow users to input their phone number.
- Text Input: Allow users to enter text on a small scale. (i.e. asking for their career, or car model, etc.)
- Text Area: Provides a large text area for users to write in. Ideal for receiving feedback or providing additional information.
Of course, there’s one more important part of any form, the Submit button. You can actually build a custom button, but there is a dedicated Submit button you can add to any form you build.
Since it works identically to the main Button Block, refer to the next section for more details.
Button Blocks
Buttons are an essential part of any WordPress website. Gutenverse actually has three blocks related to buttons called Button, Multi Buttons, and Submit Buttons.
While these blocks are unique and have their own uses, they ultimately function the same outside of their unique features.
You’ll be able to enter the text for the button and input it like normal. You can also add an icon to every button. This plugin has a great selection of icons to choose from. In this case, I’ll make a simple Home button.
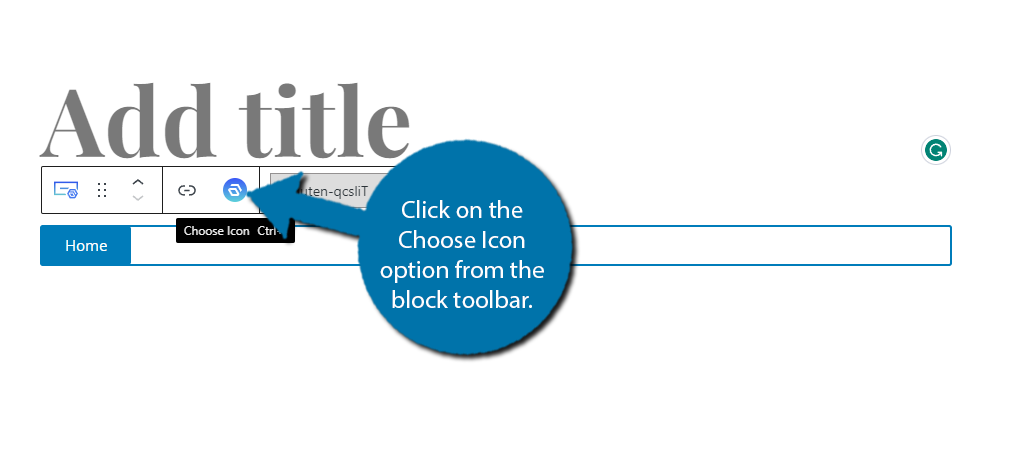
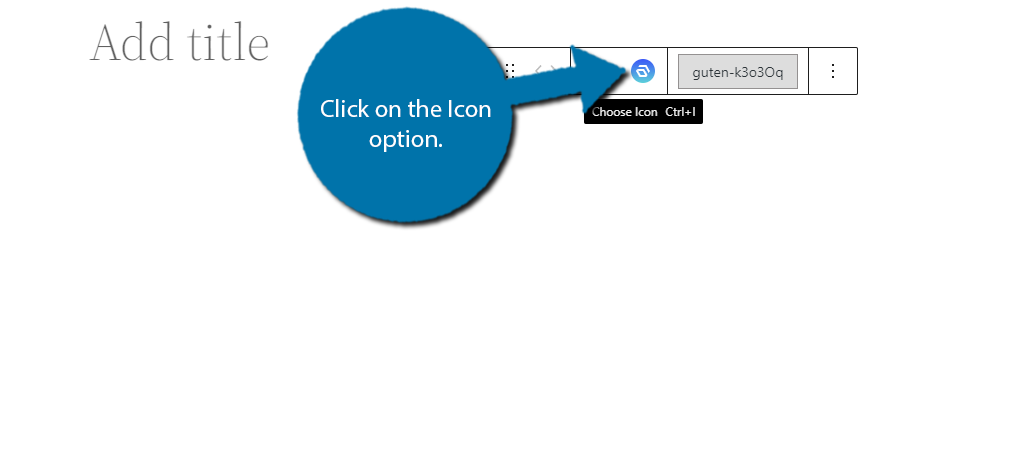
Click on the Choose Icon option from the block toolbar.

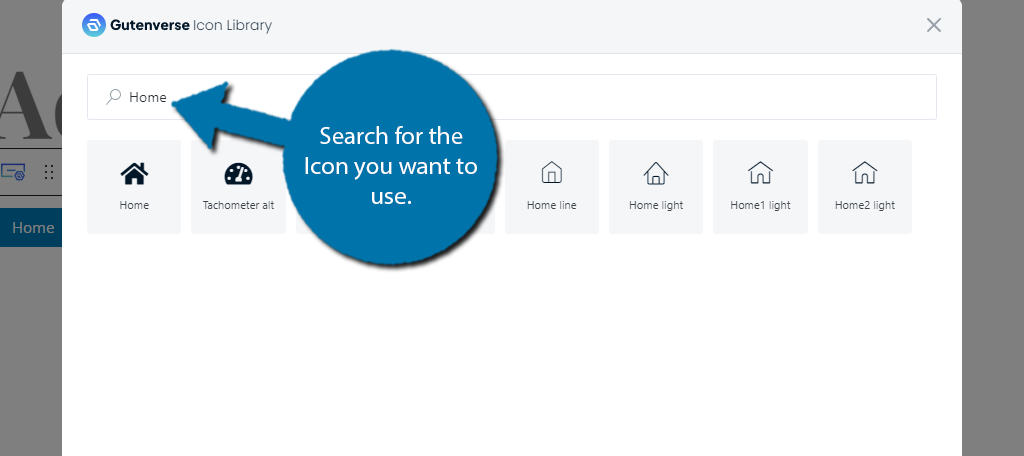
This will open up a massive library of icons you can choose from. You can scroll through them or use the search option to find something specific. In this case, I’ll search for a home icon.

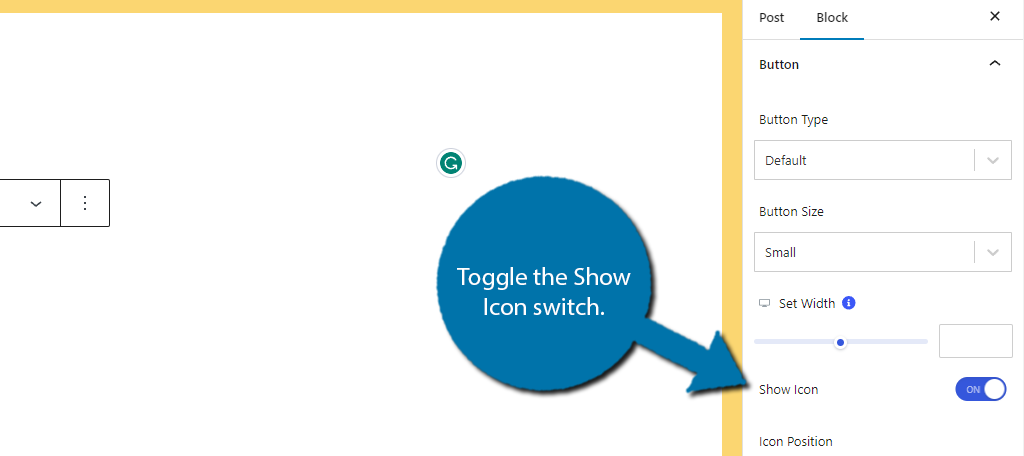
You might notice that the icon did not appear when you selected it. That’s because by default, displaying the icon is disabled. All you’ll need to do is select the block and go to the Button Settings on the right and toggle the Show Icon switch.

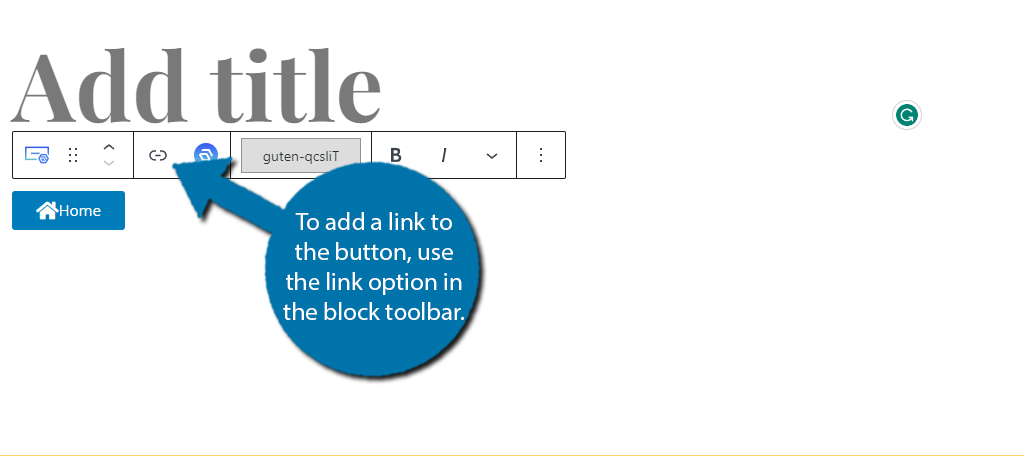
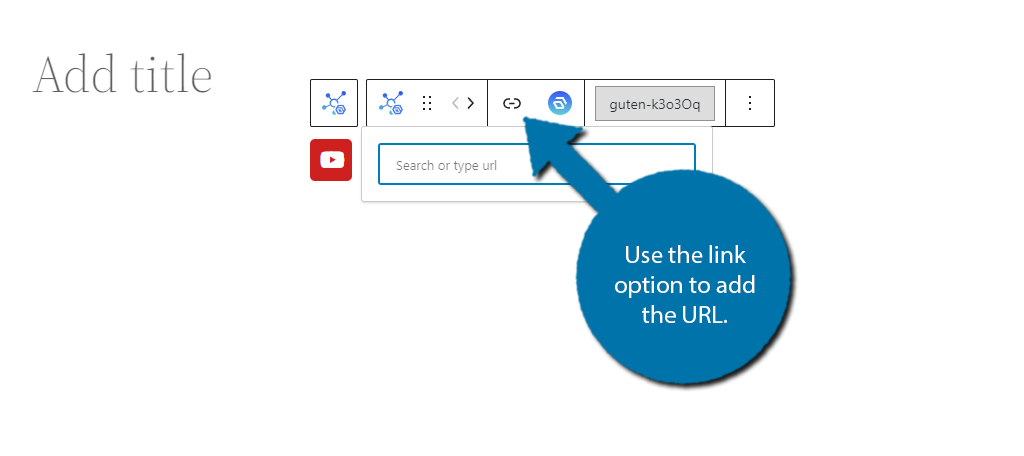
To add a link to the button, use the link option in the block toolbar.

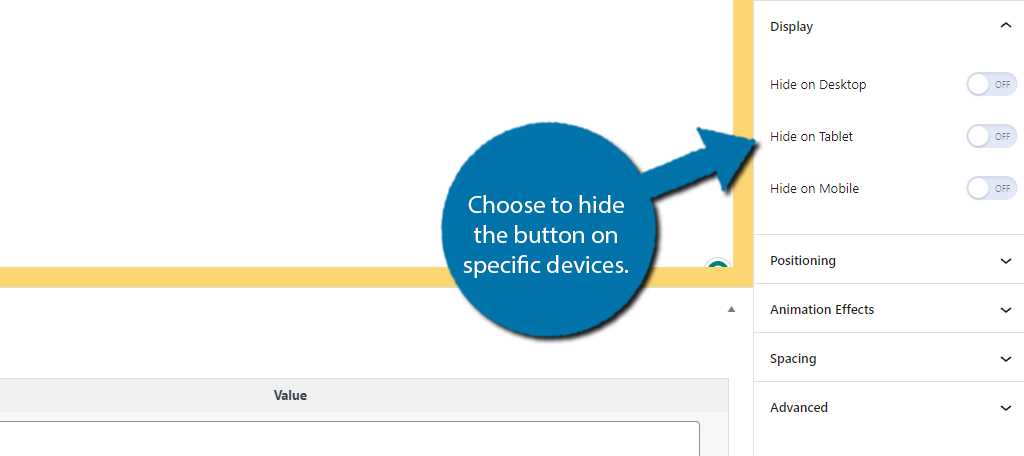
You can also choose what device the button will appear on. You can choose between Desktop, Tablet, or Mobile. These options are available in the Display options for the block.

There are also several styling options to utilize such as changing the dimensions of the button, the color, the font, the alignment, and much more. Since these are standard options, I’ll leave that to you.
Popup Builder Block
Popups are an essential part of promoting deals, newsletters, and all kinds of content to users on your website. Normally, you would need a dedicated popup builder plugin to add them in WordPress, but Gutenverse comes with a Popup Builder block.
As such, you can build stunning popups for free. It’s one of the best and easiest ways to make popups in WordPress.
To get started, add the Popup Builder block to the post or page that you want it to appear on. It’s important to highlight that while you will need to add it to every post or page where you want it to appear, you can just copy and paste it for reuse.
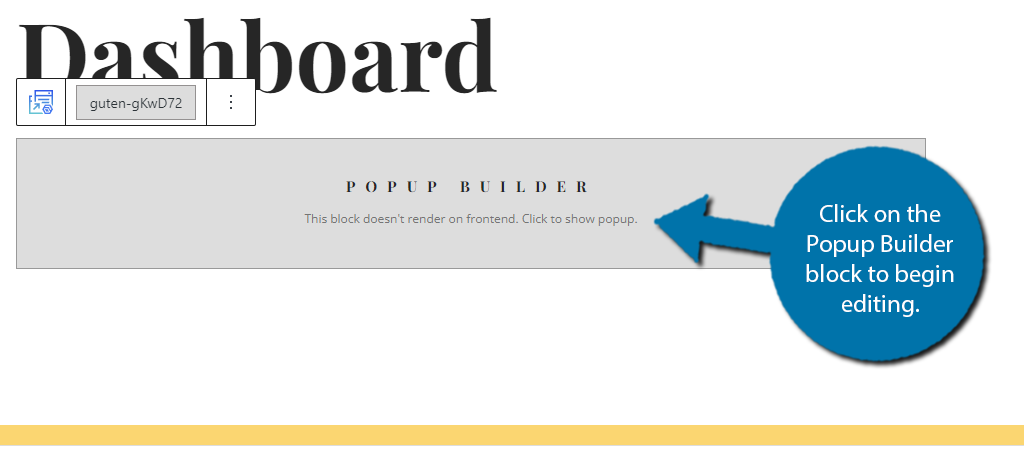
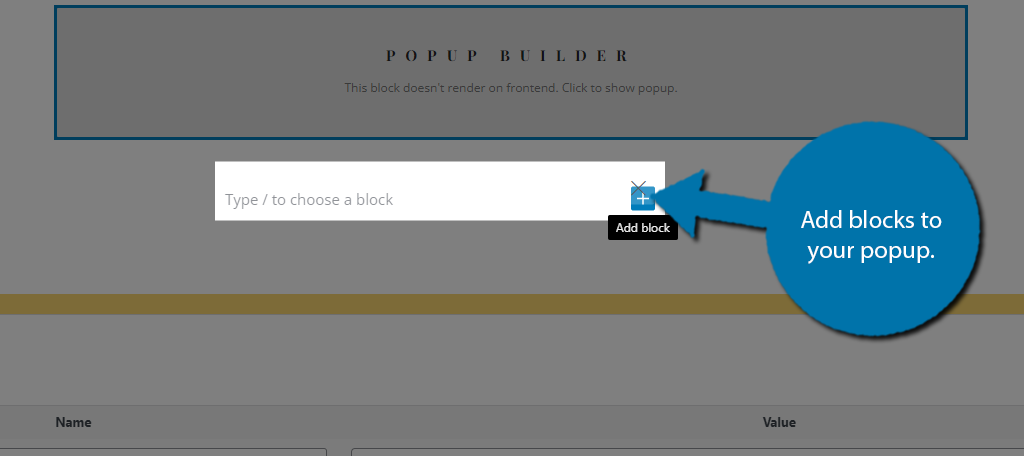
Once you have it added, click on the block to start building.

This will open up a popup that acts exactly like Gutenberg. You can use all of the blocks in it to build a popup. Just be aware that adding the first block is a bit annoying because the “X” to close the popup overlaps with the “+” to add a new block.

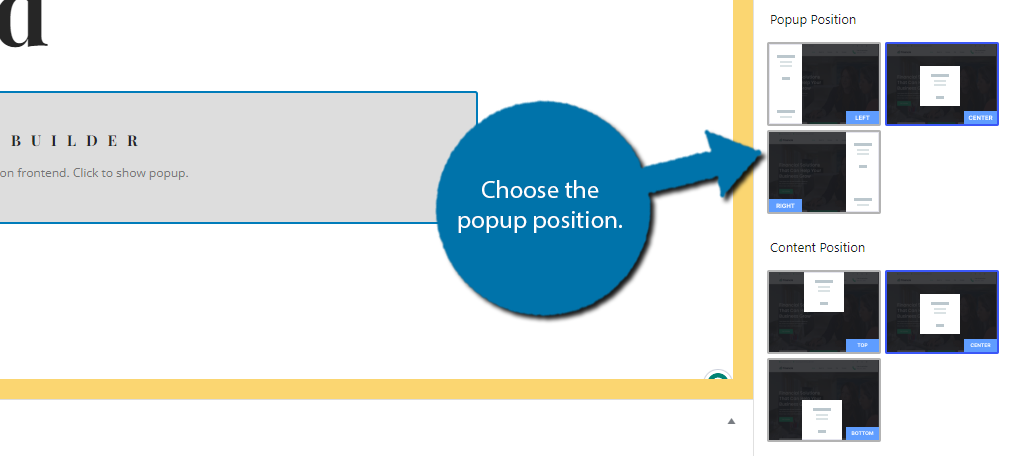
From here, it is identical to building any post or page in WordPress and you can use all of the blocks as you would normally. Once you have everything built, you need to determine where the popup will open.
Exit out of the popup editor and choose the location on the right-hand side.

There are some other styling options available, like animation effects, but I will leave those to you. One thing worth pointing out before we move on would be the lack of open triggers.
This plugin only supports opening popups when a post or page is opened. This means you can’t trigger the popup when a user is about to leave a page (exit intent), or after a certain amount of time has passed. Thus, you may still want a dedicated popup plugin.
Gallery
Many websites build galleries to show off images for different reasons. Some businesses may want to show off their past projects to give customers an idea of what they are capable of. Regardless of what the reason is, Gutenverse has you covered.
The Gallery block allows you to build a full gallery in WordPress in minutes. All you’ll need to do is upload the images and select the gallery appearance.
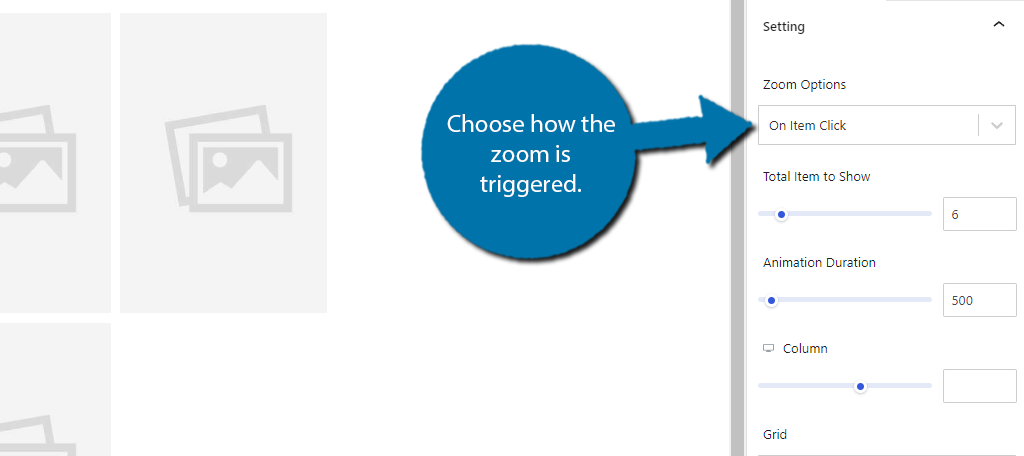
First, add the Gallery block to the desired location. The block itself is not editable, you will need to use the settings on the right-hand side.
The first settings allow you to configure how the zoom will work. You can choose for it to zoom when users hover over an image or require them to click it.

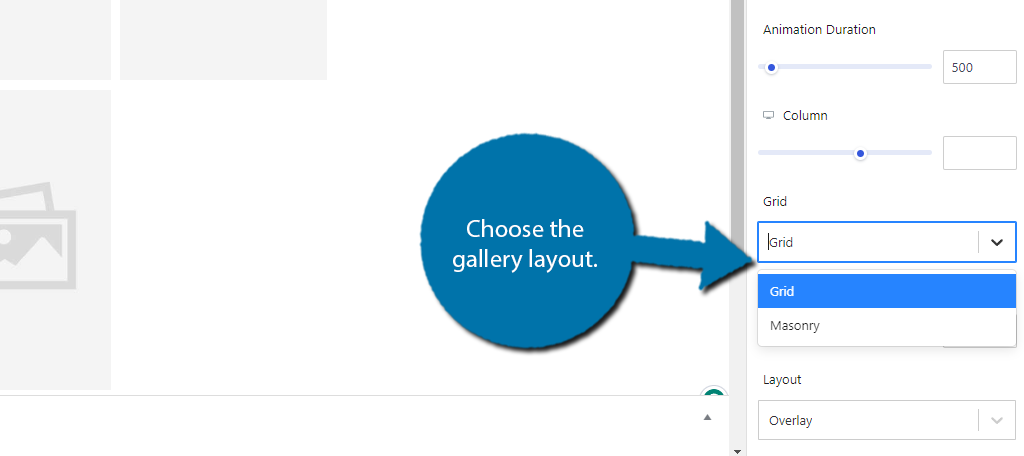
Below this, you can choose the number of images on display, any animation effect durations, and the number of columns. More importantly, you can find the layout selection for the gallery. You can choose between Grid or Masonry.

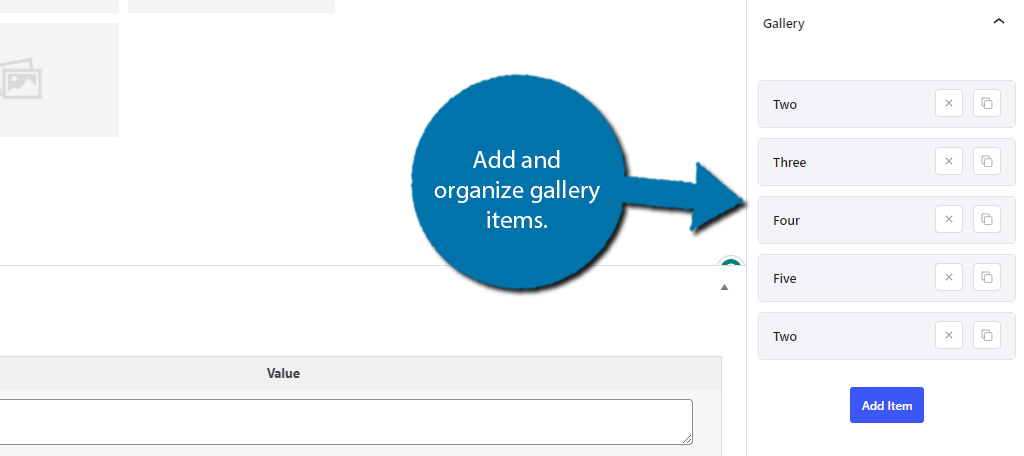
If you go to the Gallery Settings, you can begin adding images to each gallery item. You can drag the images in any order you want from here as well.
There are some other settings like the Load-More option to help facilitate larger galleries.

The rest of the settings are the standard customization options offered in every Gutenverse block.
Testimonials
Testimonials remain one of the most important tools for online stores and businesses to build trust. Let’s face it, there are a ton of options for everything on the internet, which is why many users rely on reviews from existing customers.
They want to know how the experience was from another customer. They want assurances that the website is legit, and there is no better way to achieve this than testimonials. Gutenverse has you covered when it comes to this.
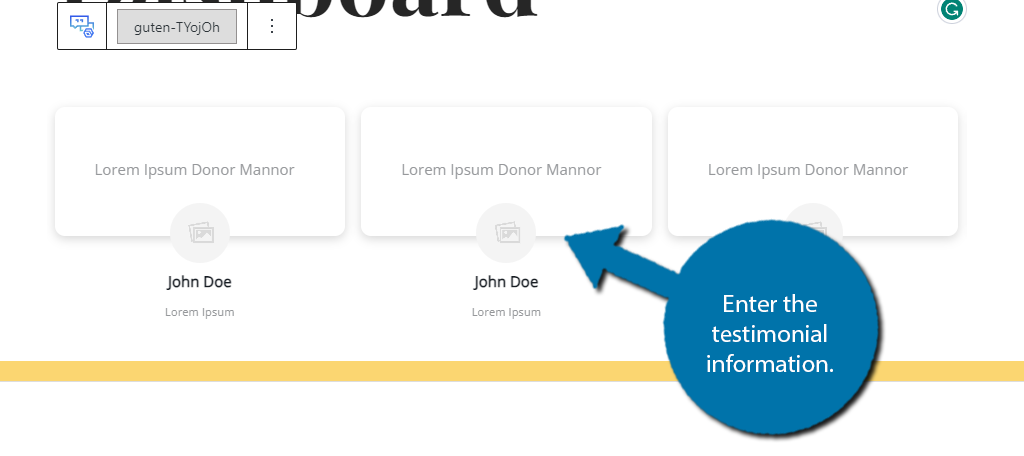
Simply add the Testimonials block to a post or page. Once there, you can begin filling out the block, which just consists of adding their testimonial, name, position/customer type, and even has room for an image.

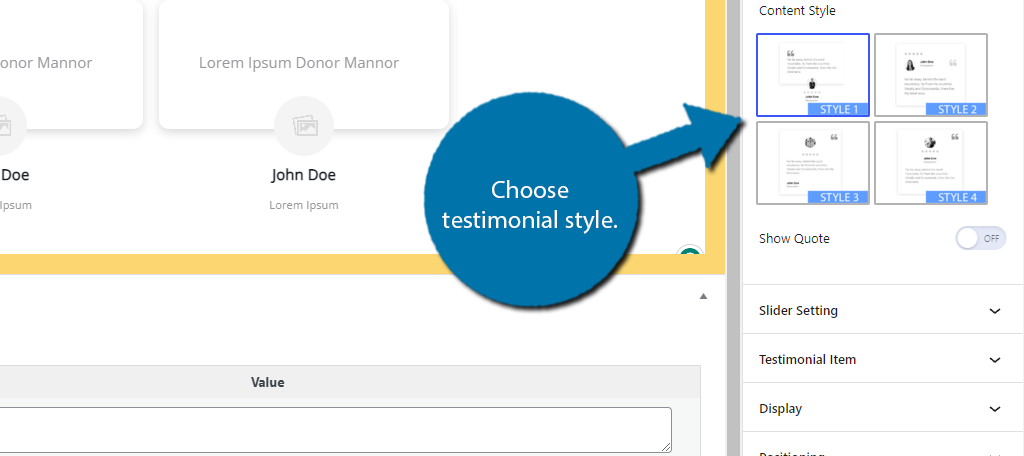
The block offers four templates to choose from. These are located on the right-hand side in the settings area.

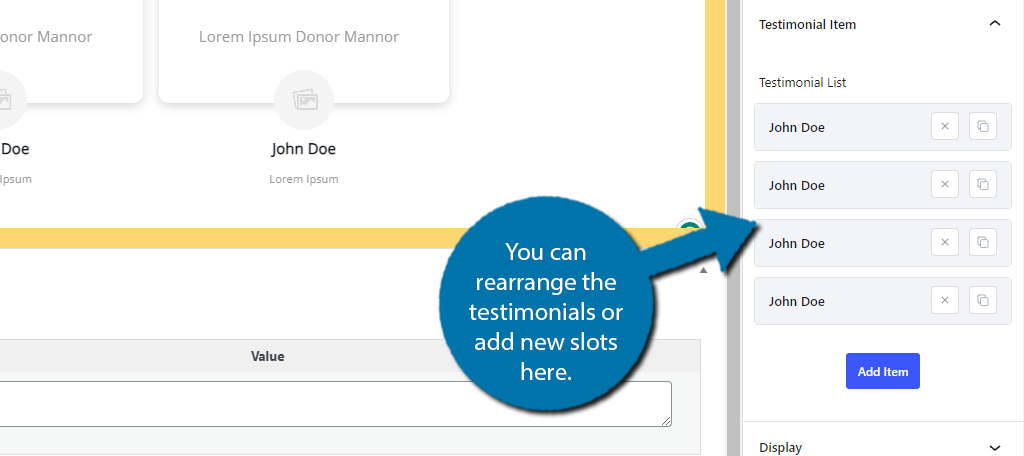
You may be a bit concerned about only seeing three testimonial slots, but that’s just because by default that’s all that is visible in the editor. You can adjust this to display more or less.
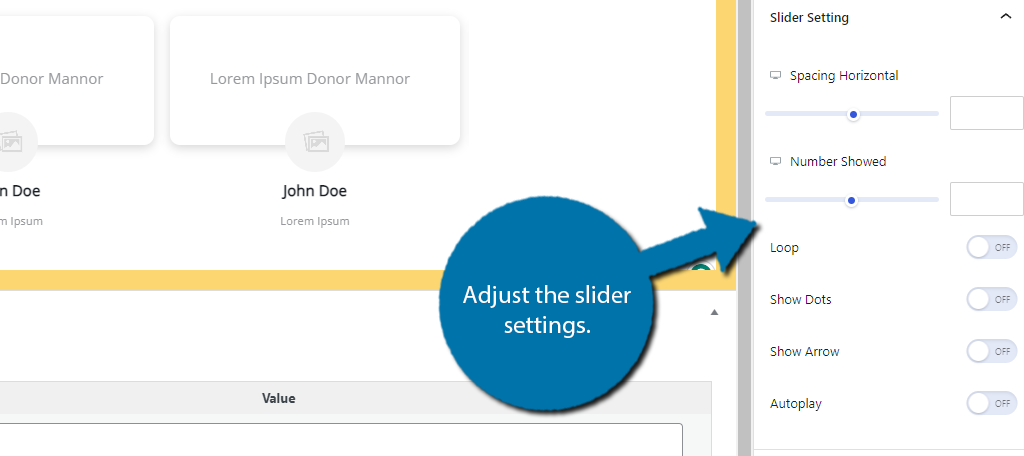
In fact, the block includes full slider functionality. As such, you can set how fast it loops, the number of testimonials on display, and much more. These options are found in the Slider Settings on the right-hand side.

There is also a Testimonial Item section that allows you to rearrange the testimonials by dragging them to the desired location in a list and you can edit them as well. This is also where you will need to go to add more testimonial slots.

The rest of the settings contain your standard styling options like positioning, animations, and so on.
Google Maps
Google Maps is one of the most useful tools for helping customers find a physical location. As such, it is front and center on most websites that have one, but normally you would need another plugin to add this functionality.
This is yet another block available in Gutenverse. With it, you can display your location and help customers find the best route.
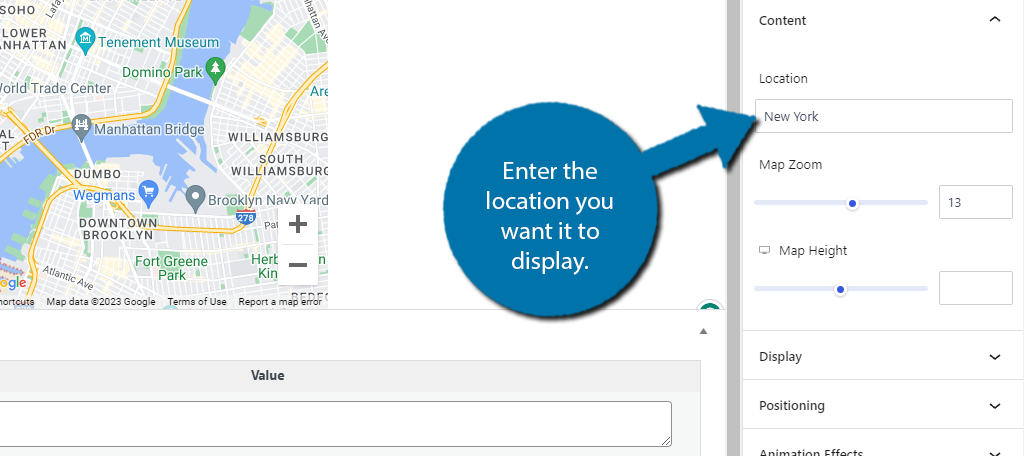
Like any other block, simply add it to a post or page where you want it to appear. The first thing you’ll need to do is enter the location. To do this, check the right-hand side and enter the location.

You’ll also find controls for the map zoom and map height. You can either use the sliders or enter the values manually. No matter what location you enter, users will be able to click on the Directions option to get directions to it.
There is also a Display section that allows you to hide this on specific devices like desktop, mobile, or tablet. You can utilize this feature if necessary.
What really makes this a standout feature of the plugin is that normally, you need to obtain the API code to add this type of functionality to WordPress, but that’s not the case here. It just works.
Social Share & Icons
There is no misunderstanding of the importance of having a presence on social media platforms like Facebook, Instagram, and X (the platform formerly known as Twitter). If handled correctly, you’ll get millions of eyes on your content.
As such, every website has social share buttons or icons on display. Gutenverse comes with two dedicated blocks for these needs.
The first is the Social Icons block. This actually works very similarly to the default WordPress block, but the major difference would be the customization options and the number of social icons available.
The block itself is simple. Just add it to the post or page and click on the Icon option.

This will open up the icon library which is home to hundreds of icons. Every major social media company is represented in this library as well as many smaller sites. While you can scroll down the list, using the search functionality is much faster.
Once you add the icon, you can click on the link option to add a link for when users click on it.

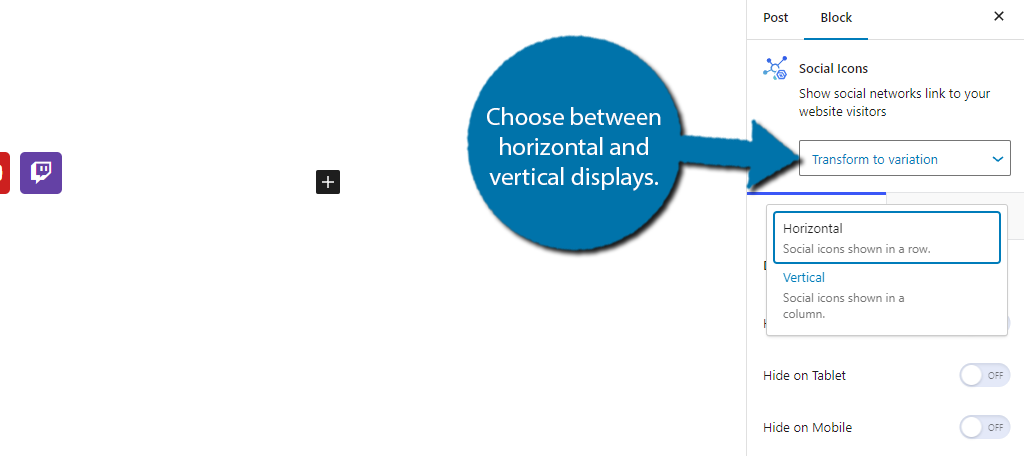
By default, the icons you add will appear in a horizontal grouping. You can change this to vertical in the settings on the right side.

You can use the standard options to configure the position, margins, borders, and whatnot in this area as well. The second block is the Social Share block. This creates a full share button. Functionally, it is identical to the social icons.
The only difference is that this is a button. Therefore, you have some different customization options.
Fun Fact Block
The Fun Fact block for Gutenverse might not be for everyone, but if you are looking to show off an interesting stat in WordPress, this is the block for you. For example, let’s say you want to highlight that you just made your one-millionth sale.
This is a huge milestone for any business, thus you probably want to shout it from the rooftops.
The Fun Fact block allows you to display a fact anywhere in WordPress. Once you add the block to a page or post, you can use the settings on the right-hand side.
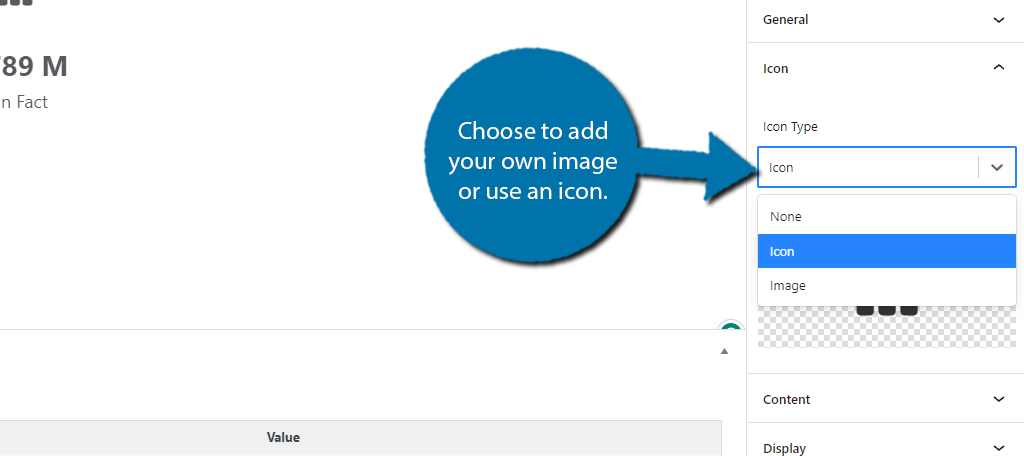
Here you can choose to use an existing icon or upload your own image as a banner. In most cases, the image will be a better choice, unless you are showing off that your Facebook page reached a million followers or something where an icon is appropriate.

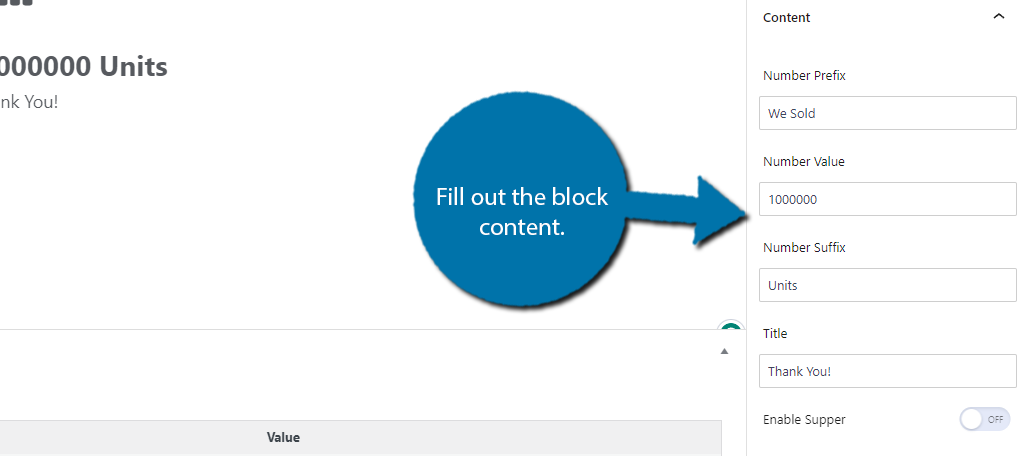
In the content section of the settings, you can configure the number on display. It consists of a number prefix, value, and suffix, but these are arbitrary field names. You can actually put any type of value into them.
So, back to our example of one million sales. You could write in the prefix option “We Sold” and enter “1000000” in the value box, and finally, put “Units” in the suffix box. You have a lot of freedom, so get creative.
There is also a title that you can fill out. In this case, I’ll just say “Thank You!”

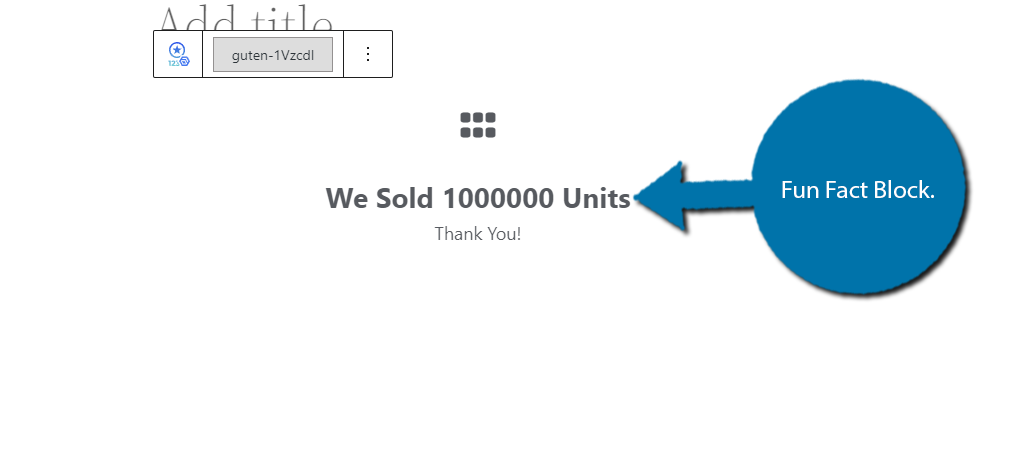
The end results look like this:

It’s a simple block but can be very effective, especially if you take the time to make an eye-catching banner or image to go along with it.
Choose What Blocks to Enable
This plugin offers over 45 blocks for Gutenberg, and the truth is that most websites will not need all of them. By default, every block is enabled in WordPress upon activation. As you can imagine, that can make it a bit harder to find what you are looking for.
Thus, you should actually disable the blocks you do not want to use.
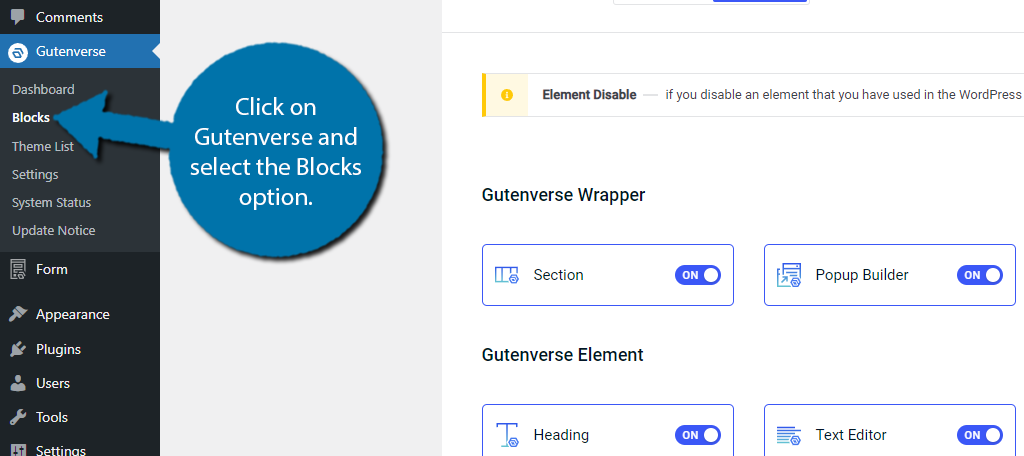
To do this, click on Gutenverse and select the Blocks option.

Here, you will see a full list of every block this plugin adds to WordPress. At the top is a Disable/Enable All button. By default, Enable All is selected. Below this, you will see all of the individual blocks with their own disable/enable switch.
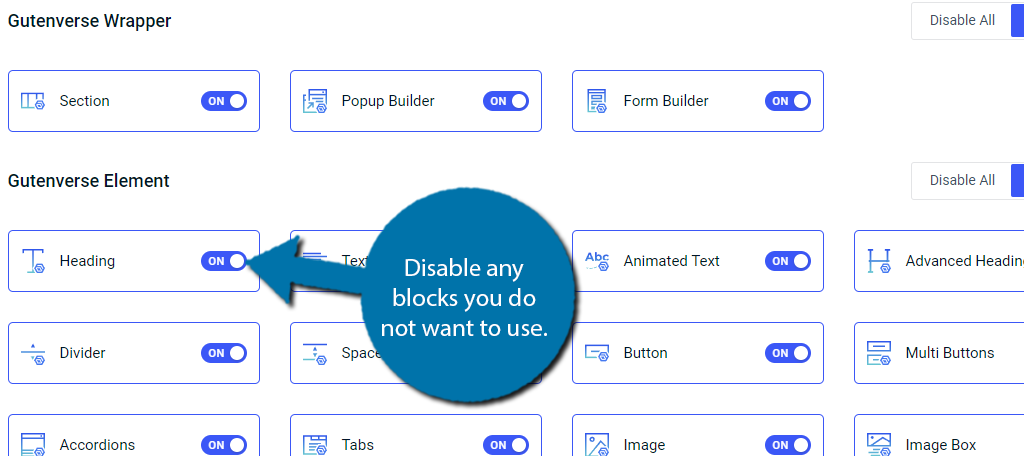
Simply go through the list one by one and disable any blocks you do not want to use.

How Does Gutenverse Compare to Other Page Builders?
Gutenverse is a versatile page builder that definitely stacks up well against other major players. However, it is also very different from the other page builders available. And that’s because it focuses on enhancing the native editing power of WordPress.
If you were to take a look at some of the other more prominent page builders like Elementor, they have one thing in common.
Drag-and-drop editors.
You see, one of the main reasons why users choose to use a page builder is because they find Gutenberg tedious to use. And in the case of Gutenverse, it does nothing to combat this mindset. In fact, you could argue it makes it worse by adding more blocks and options.
With that said, feature-wise, Gutenverse stacks up against the best page builders with customization options, but does lack templates. Many page builders will include page templates that you can work on, while Gutenverse relies on the full-site editor.
Unfortunately, most WordPress themes do not support this yet.
With that said, it also does a lot of things other page builders don’t. Normally, you would need a Form Builder plugin, but that’s baked into Gutenverse, and the same for popups, not to mention all of the other blocks that are offered.
Ultimately, Gutenverse goes in a different direction than most page builders, but as you can see brings a lot to the table.
Take Gutenberg to the Next Level with Gutenverse
As you can see, Gutenverse brings a lot to the table with an incredible selection of customizable blocks. With it, you can build stunning posts and pages in WordPress that are not possible with the default WordPress tools.
While the blocks are easy to use individually, it can take some time to learn what blocks work well together and which ones don’t. As such, there is definitely a learning curve, but that is true for any page builder in WordPress.
How would you rate the Gutenverse plugin? Do you prefer Gutenverse over drop-and-drag page builders like Elementor?